JWT Authentication and Authorization with Python Flask and Angular: Complete Guide

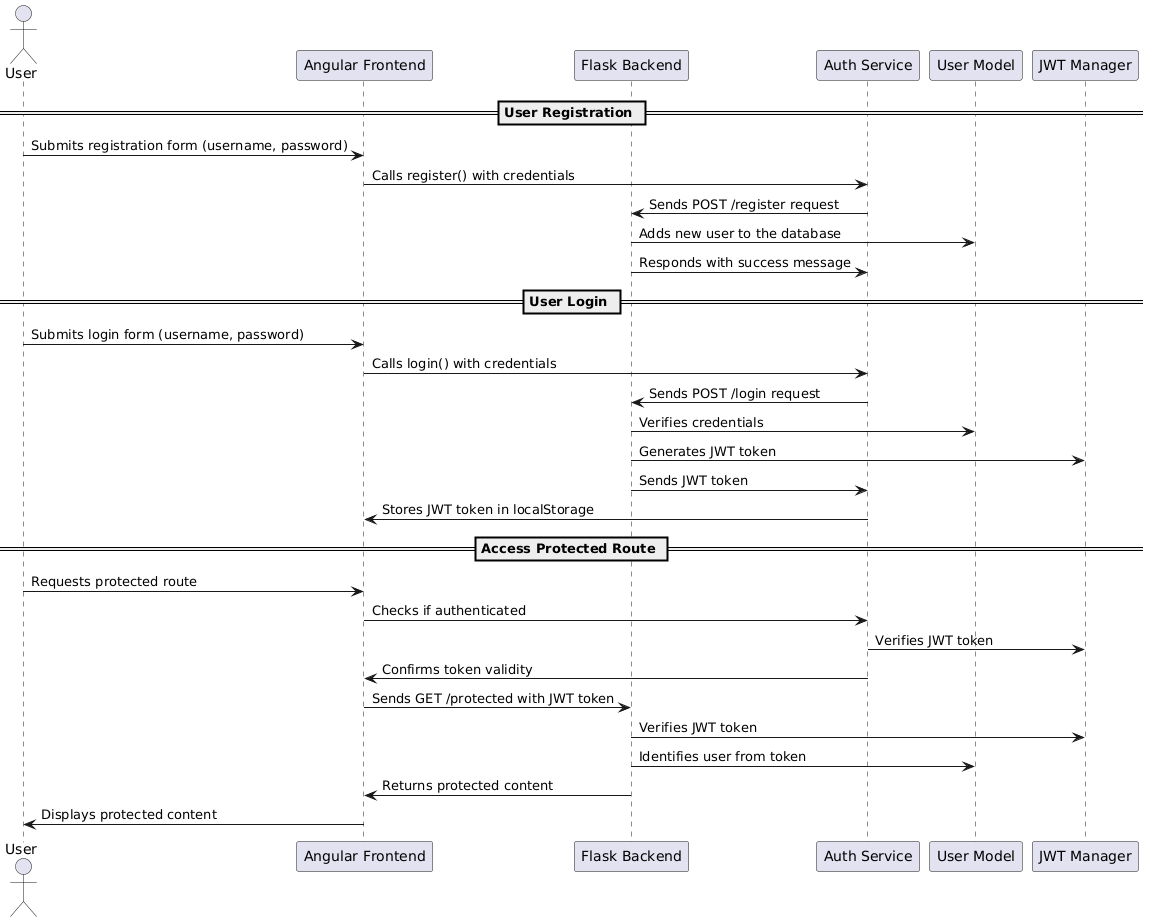
Explanation of Flow: User Registration : The user submits the registration form in the Angular frontend, which sends the details to the AuthService . The AuthService then communicates with the Flask backend to register the user and receives a success response. User Login : The user submits the login form, and the Angular frontend calls the AuthService with the login credentials. The AuthService sends these credentials to the Flask backend, where they are verified against the UserModel . If successful, Flask generates a JWT token using JWTManager , sends it back to the AuthService , which stores the token in localStorage . Accessing Protected Route : The user tries to access a protected route. Angular checks if the user is authenticated by verifying the JWT token stored in localStorage . Angular sends the token in the request to Flask. Flask verifies the token using JWTManager and, if valid, returns the protected content to Angular, which then displays it to the user. This sequence ...



