Spring Webflux File Upload - Single&Multiple - REST API Example
This article shows you how to upload Single|Multiple files in the Spring Webflux application.
Technologies Used:
- Spring Boot 2.5.4
- Spring Webflux 2.5.4
- Java 11
- Maven 3
Project Structure:
Project Dependency
Spring boot dependencies, no need for an extra library for file upload.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.knf.dev.demo</groupId>
<artifactId>springwebfluxfileuploaddownload</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springwebfluxfileuploaddownload</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>11</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-webflux</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>io.projectreactor</groupId>
<artifactId>reactor-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
Rest Controller
package com.knf.dev.demo.controller;
import org.springframework.http.codec.multipart.FilePart;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.bind.annotation.RestController;
import reactor.core.publisher.Flux;
import reactor.core.publisher.Mono;
import java.nio.file.Path;
import java.nio.file.Paths;
@RestController
@RequestMapping("api/v1")
public class UploadDownloadController {
private final Path basePath = Paths.
get("./src/main/resources/files/");
//single file upload
@PostMapping("single/upload")
public Mono<Void> uploadFile(@RequestPart("file")
Mono<FilePart> filePartMono){
return filePartMono
.doOnNext(fp -> System.out.println
("Received File : " + fp.filename()))
.flatMap(fp -> fp.
transferTo(basePath.resolve(fp.filename())))
.then();
}
//multiple file upload
@PostMapping("multi/upload")
public Mono<Void> uploadMultipleFiles(@RequestPart("files")
Flux<FilePart> partFlux){
return partFlux
.doOnNext(fp ->
System.out.println(fp.filename()))
.flatMap(fp ->
fp.transferTo(basePath.resolve(fp.filename())))
.then();
}
}
Main Class
package com.knf.dev.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringwebfluxfileuploaddownloadApplication {
public static void main(String[] args) {
SpringApplication.
run(SpringwebfluxfileuploaddownloadApplication.class, args);
}
}
Run
Step 1: Download or clone the source code to a local machine.
Step 2: mvn clean install
Step 3: Run the Spring Boot applicationmvn spring-boot:run
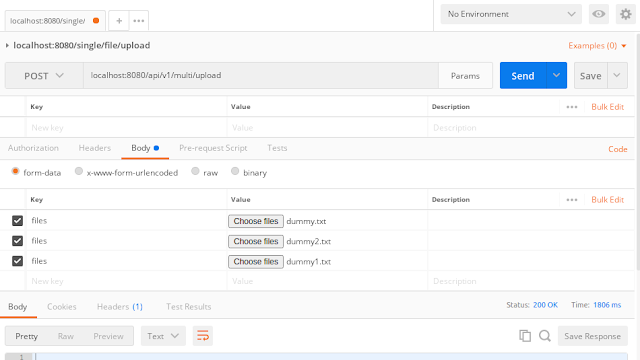
mvn spring-boot:runAPI testing using postman:
Single file upload:
Multiple file upload: