Angular 10 - Data Binding
Data binding is a core concept in Angular and sanctions to define communication between a component and the DOM, making it very facile to define interactive applications without worrying about pushing and pulling data.
It has mainly two components:
HTML Template
It contains a view for the component (HTML elements: input, select, button, etc.)
Component Class
It contains logic for a component like classes, variables, functions, API calls, etc. The interaction between the HTML template and component class can be done through data binding.
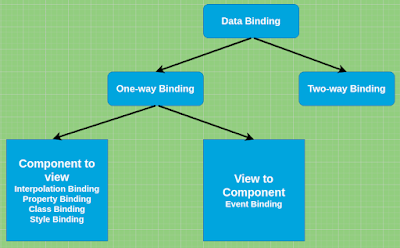
There are four forms of data binding and they differ in the way the data is flowing.
Types of Data Binding:
- String Interpolation
- Property binding
- Event Binding
- Two Way Data Binding
Data binding can be one-way data binding or two-way data binding.
One-way databinding
One way databinding is a simple one-way communication where HTML template is changed when we make changes in TypeScript code.
From the Component to the DOM
Interpolation: {{ value }}
This adds the value of a property from the component:
<li>Name: {{ employee.name }}</li>
<li>Email: {{ employee.email }}</li>Property binding: [property]=“value”
With property binding, the value is passed from the component to the designated property, which can often be a simple HTML attribute:
<input type="email" [value]="employee.email">
From the DOM to the Component
Event binding: (event)=“function”
In Angular, event binding is utilized to handle the events raised by the utilizer actions like button click, mouse kineticism, keystrokes, etc. When the DOM event transpires at an element(e.g. click, keydown, keyup), it calls the designated method in the particular component.
<button (click)="sendMail()"></button>Two-way
Two-way data binding: [(ngModel)]=“value”
Two-way data binding sanctions having the data flow both ways. Here, the employee.email data property is utilized as the value for the input, but if the employee transmutes the value, the component property gets updated automatically to the incipient value:
<input type="email" [(ngModel)]="employee.email">
More...