ReactJS - JSX
JSX stands for JavaScript XML.JSX is a preprocessor step that integrates XML syntax to JavaScript. You can definitely use React without JSX but JSX makes React a lot more elegant. Just like XML, JSX tags have a tag name, attributes, and children. If an attribute value is enclosed in quotes, the value is a string. Any code in JSX is transformed into plain JavaScript/ECMAScript.
First, you must set up your local development environment. Follow the below link to set up your local environment.
ReactJS - Components
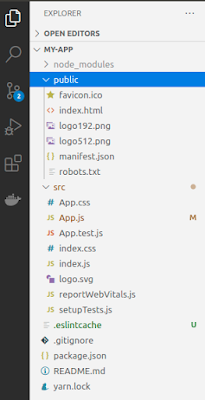
After executing the commands mentioned in this link, a folder with a specified name is created with the following contents.
JSX looks homogeneous to a regular HTML in most cases.For example,
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Greetings! from knowledge factory
</div>
);
}
}
export default App;
If we optate to return more elements, we require to wrap it with one container element. Notice how we are utilizing div as a wrapper for h1, h2, and p elements.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Heading</h1>
<h2>Sub heading</h2>
<p>This is the content</p>
</div>
);
}
}
export default App;
We can utilize our own custom attributes in integration to customary HTML properties and attributes. When we optate to integrate custom attributes, we require to utilize data- prefix.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Heading</h1>
<h2 data-myattribute = "somevalue" >Sub heading</h2>
<p>This is the content</p>
</div>
);
}
}
export default App;
JavaScript expressions can be used inside of JSX. We just need to wrap it with curly brackets {}. The following example will render 11.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>{9+2}</h3>
</div>
);
}
}
export default App;
We cannot use if-else statements inside JSX, instead, we can utilize conditional (ternary) expressions. In the following example, variable i equal to 11 so the browser will render true, If we transmute it to some other value, it will render false.
import React from 'react';
class App extends React.Component {
render() {
var i = 11;
return (
<div>
<h1>{i == 11 ? 'True!' : 'False'}</h1>
</div>
);
}
}
export default App;
React recommends utilizing inline styles. The following example shows how to integrate the style in line with the h1 element.
import React from 'react';
class App extends React.Component {
render() {
var pStyle = {
color: 'purple'
}
return (
<div>
<h1 style={pStyle}>Knowledge factory</h1>
</div>
);
}
}
export default App;
JSX allows us to utilize comments that commence with /* and ends with */ and wrapping them in curly braces {} just like in the case of JSX expressions. The below example shows how to utilize comments in JSX.
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div>
<h1 className = "hello" >Hello Knowledge factory</h1>
{/* This is a comment in JSX */}
</div>
);
}
}
export default App; For more topics, click below link:- React JS Setup, Installation, and First React Project: part 1
- ReactJS - JSX: part 2
- ReactJS - Components: part 3
- ReactJS - State and Props: part 4
- ReactJS - Component API: part 5
- ReactJS - Events : part 6
- Reactjs - Form: part 7
- ReactJS - Bootstrap - Buttons: part 8
- ReactJS - Bootstrap - Table: part 9
- ReactJS - Keys: part 10
For more topics, click below link:
- React JS Setup, Installation, and First React Project: part 1
- ReactJS - JSX: part 2
- ReactJS - Components: part 3
- ReactJS - State and Props: part 4
- ReactJS - Component API: part 5
- ReactJS - Events : part 6
- Reactjs - Form: part 7
- ReactJS - Bootstrap - Buttons: part 8
- ReactJS - Bootstrap - Table: part 9
- ReactJS - Keys: part 10