React Native - Flexbox - Mobile App Development
Flexbox is a layout technique that is utilized to structure the layout of our application in a responsive manner.
Flexbox provides three main properties to achieve the desired layout. These properties are flexDirection, justifyContent, and alignItems.
flexDirection (column, row): Used to align its elements vertically or horizontally.
justifyContent (center, flex-start, flex-end, space-around, space-between): Used to distribute the elements inside the container.
alignItems (center, flex-start, flex-end, stretched): Used to distribute the element inside the container along the secondary axis.
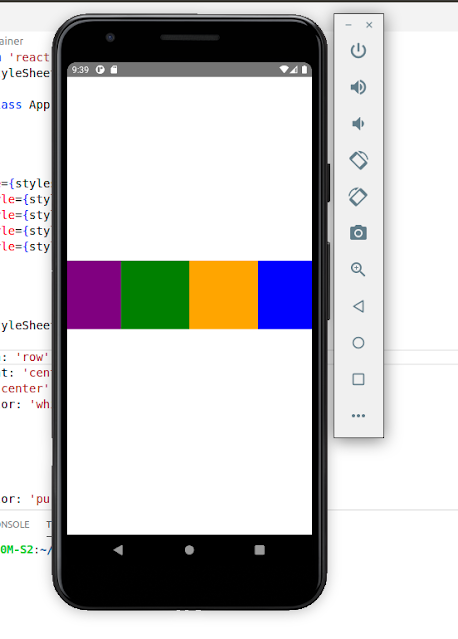
Our demo app screen will look like this −
flexDirection(row)
Implementation
First, You must set up your local development environment. Follow the below link to set up your local environment.
After executing the commands mentioned in this link, a folder with a specified name is created with the following contents.
Edit the App.js file and write the below code.
App.js
import React from 'react'
import { View, StyleSheet } from 'react-native'
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<View style={styles.purpleBox} />
<View style={styles.greenBox} />
<View style={styles.orangeBox} />
<View style={styles.blueBox} />
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
height: 700
},
purpleBox: {
width: 110,
height: 110,
backgroundColor: 'purple'
},
greenBox: {
width: 110,
height: 110,
backgroundColor: 'green'
},
orangeBox: {
width: 110,
height: 110,
backgroundColor: 'orange'
},
blueBox:
{
width: 110,
height: 110,
backgroundColor: 'blue'
},
})
flexDirection(column)
App.js
import React from 'react'
import { View, StyleSheet } from 'react-native'
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<View style={styles.purpleBox} />
<View style={styles.greenBox} />
<View style={styles.orangeBox} />
<View style={styles.blueBox} />
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
height: 700
},
purpleBox: {
width: 110,
height: 110,
backgroundColor: 'purple'
},
greenBox: {
width: 110,
height: 110,
backgroundColor: 'green'
},
orangeBox: {
width: 110,
height: 110,
backgroundColor: 'orange'
},
blueBox:
{
width: 110,
height: 110,
backgroundColor: 'blue'
},
})
Run
sibinmuhammed@ladmin-H310M-S2:~$ react-native start
sibinmuhammed@ladmin-H310M-S2:~/knf-reactnative/KnowledgeFactoryDemo$
react-native run-android