React Native - Generate QR Code - Mobile Application development
Congratulations! You are standing in the right place! In this article, we are making a TextInput to get the value for QR Code and after clicking on “Generate QR Code” it will engender the QR Code.
QR Code withal kenned as Quick Response Code is a trademark for the two-dimensional barcode. QR Code is a machine-readable block enabled code for encoding numeric value and alphabetic value. The QR Code stores information within a block of images and can store multiple types of information, They are very expeditious responsible and can be readable expeditiously and decoded.
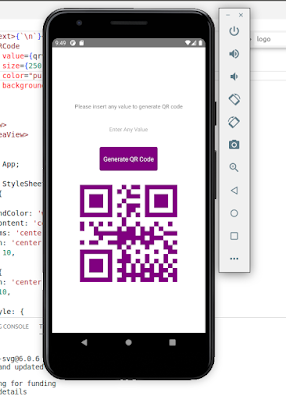
Screenshot
Implementation:
First, You must set up your local development environment. Follow the below link to set up your local environment.
After executing the commands mentioned in this link, a folder with a specified name is created with the following contents.
Install react-native-svg and react-native-qrcode-svg package, which will provide <QRCode/> component to make QRCode.
npm install react-native-svg --save
npm install react-native-qrcode-svg --save
Next, we are going to edit the App.js file and write the below code.
Import React in our code
import React, { useState } from 'react';
Import all the components we are going to use
import {SafeAreaView,Text,View,StyleSheet,TextInput,TouchableOpacity,}
from 'react-native';
import QRCode from 'react-native-qrcode-svg';
View
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<Text style={styles.textStyle}>
Please insert any value to generate QR code
</Text>
<TextInput
style={styles.textInputStyle}
onChangeText={
(inputText) => setInputText(inputText)
}
placeholder="Enter Any Value"
value={inputText}
/>
<TouchableOpacity
style={styles.buttonStyle}
onPress={() => setQrvalue(inputText)}>
<Text style={styles.buttonTextStyle}>
Generate QR Code
</Text>
</TouchableOpacity>
<Text>{`\n`}</Text>
<QRCode
code value
value={qrvalue ? qrvalue : 'NA'}
of QR Code
size={250}
of the QR Code (Optional)
color="purple"
Color of the QR Code (Optional)
backgroundColor="white"
/>
</View>
</SafeAreaView>
);
};
Style Sheet
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
justifyContent: 'center',
alignItems: 'center',
textAlign: 'center',
padding: 10,
},
textStyle: {
textAlign: 'center',
margin: 10,
},
textInputStyle: {
flexDirection: 'row',
height: 40,
marginTop: 20,
marginLeft: 35,
marginRight: 35,
margin: 10,
},
buttonStyle: {
backgroundColor: 'purple',
borderWidth: 0,
color: 'white',
borderColor: '#51D8C7',
alignItems: 'center',
borderRadius: 5,
marginTop: 15,
padding: 10,
},
buttonTextStyle: {
color: '#FFFFFF',
paddingVertical: 10,
fontSize: 16,
},
});
Complete source code for App.js File
import React, { useState } from 'react';
import {
SafeAreaView,
Text,
View,
StyleSheet,
TextInput,
TouchableOpacity,
} from 'react-native';
import QRCode from 'react-native-qrcode-svg';
const App = () => {
const [inputText, setInputText] = useState('');
const [qrvalue, setQrvalue] = useState('');
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<Text style={styles.textStyle}>
Please insert any value to generate QR code
</Text>
<TextInput
style={styles.textInputStyle}
onChangeText={
(inputText) => setInputText(inputText)
}
placeholder="Enter Any Value"
value={inputText}
/>
<TouchableOpacity
style={styles.buttonStyle}
onPress={() => setQrvalue(inputText)}>
<Text style={styles.buttonTextStyle}>
Generate QR Code
</Text>
</TouchableOpacity>
<Text>{`\n`}</Text>
<QRCode
value={qrvalue ? qrvalue : 'NA'}
size={250}
color="purple"
backgroundColor="white"
/>
</View>
</SafeAreaView>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
justifyContent: 'center',
alignItems: 'center',
textAlign: 'center',
padding: 10,
},
textStyle: {
textAlign: 'center',
margin: 10,
},
textInputStyle: {
flexDirection: 'row',
height: 40,
marginTop: 20,
marginLeft: 35,
marginRight: 35,
margin: 10,
},
buttonStyle: {
backgroundColor: 'purple',
borderWidth: 0,
color: 'white',
borderColor: '#51D8C7',
alignItems: 'center',
borderRadius: 5,
marginTop: 15,
padding: 10,
},
buttonTextStyle: {
color: '#FFFFFF',
paddingVertical: 10,
fontSize: 16,
},
});
Run
sibinmuhammed@ladmin-H310M-S2:~$ react-native start
sibinmuhammed@ladmin-H310M-S2:~/knf-reactnative/KnowledgeFactoryDemo$ react-native run-android