React Native DatePicker for Mobile Application - Example
In this section, we will learn how to use DatePicker with React native application.
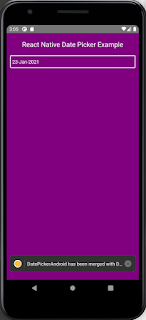
User Interface:
Implementation:
You must set up your local development environment. Follow the below link to set up your local environment.
After executing the commands mentioned in this link, a folder with a specified name will generate with the following contents.
npm i react-native-datepicker-dialog --save
npm install --save moment react-moment
npm i react-native-datepicker-dialog --save
npm install --save moment react-moment
Next, we are going to edit the App.js file and write the below code.
App.js:
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View, TouchableOpacity } from 'react-native';
import { DatePickerDialog } from 'react-native-datepicker-dialog'import moment from 'moment';export default class App extends Component { constructor(props) { super(props); this.state = { DateText: '', DateHolder: null,
} }
DatePickerFunctionCall = () => {
let DateHolder = this.state.DateHolder;
if (!DateHolder || DateHolder == null) {
DateHolder = new Date(); this.setState({ DateHolder: DateHolder }); } this.refs.DatePickerDialog.open({ date: DateHolder, }); }
onDatePickedFunction = (date) => { this.setState({ dobDate: date, DateText: moment(date).format('DD-MMM-YYYY') }); }
render() { return ( <View style={styles.container}>
<Text style={styles.content}>
React Native Date Picker Example
</Text>
<TouchableOpacity onPress= {this.DatePickerFunctionCall.bind(this)} >
<View style={styles.datePickerBox}>
<Text style={styles.datePickerText}> {this.state.DateText}</Text>
</View>
</TouchableOpacity>
<DatePickerDialog ref="DatePickerDialog" onDatePicked= {this.onDatePickedFunction.bind(this)} />
</View> ); }}
const styles = StyleSheet.create({ container: { flex: 1, padding: 10, backgroundColor: 'purple' },
content: { fontSize: 20, textAlign: 'center', margin: 10, color: 'white' },
datePickerBox: { marginTop: 9, borderColor: 'white', borderWidth: 2, padding: 0, borderTopLeftRadius: 4, borderTopRightRadius: 4, borderBottomLeftRadius: 4, borderBottomRightRadius: 4, height: 38, justifyContent: 'center' },
datePickerText: { fontSize: 14, marginLeft: 5, borderWidth: 0, color: 'white',
},});
AppRegistry.registerComponent('App', () => App);
Explanation:
Engender constructor in your main class with props and define two variables DateText and DateHolder utilizing state
DateHolder is used to get a date from the DatePicker dialogue.
DateText is utilized to show the date on-screen utilizing the Text component.
constructor(props) { super(props); this.state = { DateText: '', DateHolder: null,
} }
Engender a function denominated as DatePickerFunctionCall() . This function would call on Text box onPress event.
DatePickerFunctionCall = () => {
let DateHolder = this.state.DateHolder;
if (!DateHolder || DateHolder == null) {
DateHolder = new Date(); this.setState({ DateHolder: DateHolder }); } //To open the dialog this.refs.DatePickerDialog.open({ date: DateHolder, }); }
Engender another function designated as onDatePickedFunction() with date argument inside it.Utilizing this function we would set the pick date in the Text component.
onDatePickedFunction = (date) => { this.setState({ dobDate: date, DateText: moment(date).format('DD-MMM-YYYY') }); }
View:
render() { return ( <View style={styles.container}>
<Text style={styles.content}>
React Native Date Picker Example
</Text>
<TouchableOpacity onPress= {this.DatePickerFunctionCall.bind(this)} >
<View style={styles.datePickerBox}>
<Text style={styles.datePickerText}> {this.state.DateText}</Text>
</View>
</TouchableOpacity>
<DatePickerDialog ref="DatePickerDialog" onDatePicked= {this.onDatePickedFunction.bind(this)} />
</View> ); }}
Style sheet:
const styles = StyleSheet.create({ container: { flex: 1, padding: 10, backgroundColor: 'purple' },
content: { fontSize: 20, textAlign: 'center', margin: 10, color: 'white' },
datePickerBox: { marginTop: 9, borderColor: 'white', borderWidth: 2, padding: 0, borderTopLeftRadius: 4, borderTopRightRadius: 4, borderBottomLeftRadius: 4, borderBottomRightRadius: 4, height: 38, justifyContent: 'center' },
datePickerText: { fontSize: 14, marginLeft: 5, borderWidth: 0, color: 'white',
},});
const styles = StyleSheet.create({ container: { flex: 1, padding: 10, backgroundColor: 'purple' },
content: { fontSize: 20, textAlign: 'center', margin: 10, color: 'white' },
datePickerBox: { marginTop: 9, borderColor: 'white', borderWidth: 2, padding: 0, borderTopLeftRadius: 4, borderTopRightRadius: 4, borderBottomLeftRadius: 4, borderBottomRightRadius: 4, height: 38, justifyContent: 'center' },
datePickerText: { fontSize: 14, marginLeft: 5, borderWidth: 0, color: 'white',
},});
Run the App:
sibinmuhammed@ladmin-H310M-S2:~$ react-native start
sibinmuhammed@ladmin-H310M-S2:~/knf-react-native/KnowledgeFactoryDemo$ react-native run-android
sibinmuhammed@ladmin-H310M-S2:~$ react-native start
sibinmuhammed@ladmin-H310M-S2:~/knf-react-native/KnowledgeFactoryDemo$ react-native run-android