React JS Setup, Installation and First React Project
Hello everyone, today we will discuss the React JS Setup, Installation, and First React Project.
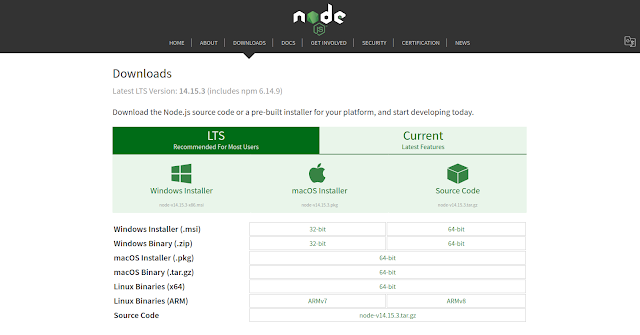
Step 1:Install Node.js
- React JS Setup, Installation, and First React Project: part 1
- ReactJS - JSX: part 2
- ReactJS - Components: part 3
- ReactJS - State and Props: part 4
- ReactJS - Component API: part 5
- ReactJS - Events : part 6
- Reactjs - Form: part 7
- ReactJS - Bootstrap - Buttons: part 8
- ReactJS - Bootstrap - Table: part 9
- ReactJS - Keys: part 10
CRUD
Step 2:create-react-app
We don't want to configure React manually, because it is complicated and takes a lot of time. create-react-app is a much easier way which does all the configuration and necessary package installations for us automatically and starts a new React app locally, ready for development.
Another advantage of using create-react-app is that you don't have to deal with Babel or Webpack configurations. All of the necessary configurations will be made by create-react-app for us.
In order to install your app, first, go to your workspace and run the following command:
npx create-react-app my-app
The installation process may take a few minutes. After it is done, you should see a folder that appears in your workspace with the name you gave to your app.
Once it is successfully installed, You should get a similar output:
Step 3: Run the App
After the installation is completed, change to the directory where your app was installed:
cd my-app
and finally, run npm start to see your app live on localhost:
npm start
Open your browser and hit http://localhost:3000/
Step 4 - IDE for writing your code[Visual Studio Code]
- React JS Setup, Installation, and First React Project: part 1
- ReactJS - JSX: part 2
- ReactJS - Components: part 3
- ReactJS - State and Props: part 4
- ReactJS - Component API: part 5
- ReactJS - Events : part 6
- Reactjs - Form: part 7
- ReactJS - Bootstrap - Buttons: part 8
- ReactJS - Bootstrap - Table: part 9
- ReactJS - Keys: part 10