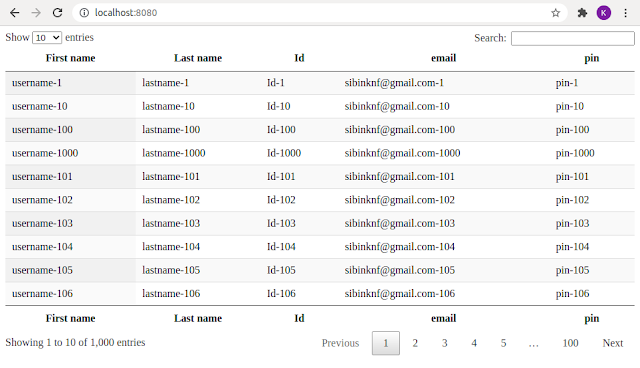
DataTable-Pagination example with Spring boot, jQuery and ajax
In this secction, we will show you the DataTable-Pagination example with Spring boot, jQuery, and ajax.
The following technologies stack being used:
- Spring Boot 2.5.5
- Java 17
- Datatable
- jQuery
- javascript
- Ajax
Project Structure
pom.xml
POM stands for project object model. It's the fundamental unit of work in Maven. It is an XML file that contains information about the project and configuration details used to build the project. It downloads required libraries easily using POM XML tags.
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.5.5</version> <relativePath /> <!-- lookup parent from repository --> </parent> <groupId>com.knf.dev.demo</groupId> <artifactId>springboot-datable-pagination</artifactId> <version>0.0.1-SNAPSHOT</version> <name>springboot-datable-pagination</name> <description>Demo project for Spring Boot</description> <properties> <java.version>17</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies>
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build>
</project>Create WebController
The @Controller annotation has been part of the framework for a very long time.@Controller annotation designates that the annotated class is a controller. It is autodetected through classpath scanning.
package com.knf.dev.demo.springbootdatablepagination.controller;
import com.knf.dev.demo.springbootdatablepagination.vo.Vo;import org.springframework.http.HttpStatus;import org.springframework.http.ResponseEntity;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;import java.util.ArrayList;import java.util.List;
@Controllerpublic class WebController {
@GetMapping({"/", "/view"}) public String view() { return "index"; }
@GetMapping({"/getcall"}) public ResponseEntity<Vo> listAllUsers() {
// Dummy list of values List<String[]> obj = new ArrayList<>(); for (int i = 1; i <= 1000; i++) { String uname = "username-"; String lname = "lastname-"; String Id = "Id-"; String email = "sibinknf@gmail.com-"; String pin = "pin-"; String mStringArray[] = {uname + i, lname + i, Id + i, email + i, pin + i}; obj.add(mStringArray); } Vo vo = new Vo(); vo.setData(obj); return new ResponseEntity<>(vo, HttpStatus.OK); }}Vo.java
package com.knf.dev.demo.springbootdatablepagination.vo;
import java.util.List;
public class Vo { private List<String[]> data;
public List<String[]> getData() { return data; }
public void setData(List<String[]> data) { this.data = data; }}Spring Boot Main Driver
The Spring Boot application's main class contains a public static void main() method that starts up the Spring ApplicationContext.
View(index.html)
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org"><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>Knf|Pagination-Datatables</title><!-- Tell the browser to be responsive to screen width --><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="../../css/jquery.dataTables.min.css"><body> <section class="content"> <div class="container-fluid"> <table id="example" class="display" style="width: 100%"> <thead> <tr> <th>First name</th> <th>Last name</th> <th>Id</th> <th>email</th> <th>pin</th> </tr> </thead> <tfoot> <tr> <th>First name</th> <th>Last name</th> <th>Id</th> <th>email</th> <th>pin</th> </tr> </tfoot> </table> </div> </section> <script src="../../js/jquery-3.3.1.js"></script> <script src="../../js/controller.js"></script> <script src="../../js/jquery.dataTables.min.js"></script></body></html>controller.js
$(document).ready(function () { $('#example').DataTable({ "ajax": 'getcall' });});Download the complete source code - click here
Local Setup and Run the application
Step1: Download or clone the source code from GitHub to the local machine - Click here
Step 2: mvn clean install
Step 3: Run the Spring Boot application - mvn spring-boot:run
Step1: Download or clone the source code from GitHub to the local machine - Click here
Step 2: mvn clean install
Step 3: Run the Spring Boot application - mvn spring-boot:run
More related topics,